Development Environment Setup
Kickstart Your Career: Frontend Development for Absolute Beginners! | Lesson 1
Transcript
Today, we're diving into the essential step of setting up your development environment by installing Visual Studio Code, commonly known as VSCode.

VSCode is an incredibly powerful and versatile Integrated Development Environment (IDE) developed by Microsoft. We will talk more about IDEs in the future, but for now, just know that it is a text editor with lots of extra features useful for coding. Despite being feature-rich, one of its most attractive qualities is that it's completely free to use and has an amazing library of extensions. By installing these extensions, you can add lots of really cool functionality to the baseline VSCode experience. We will be installing some of this in future lessons that are related to HTML and CSS, the two coding languages you will be learning about in this course!
As a frontend developer, proficiency in VSCode is highly sought after by employers. It demonstrates your ability to work with the tools commonly used in the industry, giving you a competitive edge in the job market.
In the upcoming lessons, we'll be using VSCode extensively to write our first lines of code, so it's essential to get it set up correctly on your machine.
Installation instructions may vary slightly depending on whether you're using Windows, macOS, ChromeOS, or Linux, but don't worry if you're unsure about the installation process. As a Premium Member of the Tome of Zeal, you have access to our exclusive Discord channel, where you can reach out for assistance with installing VSCode if you need it. Our community is here to support you every step of the way, so don't be shy.
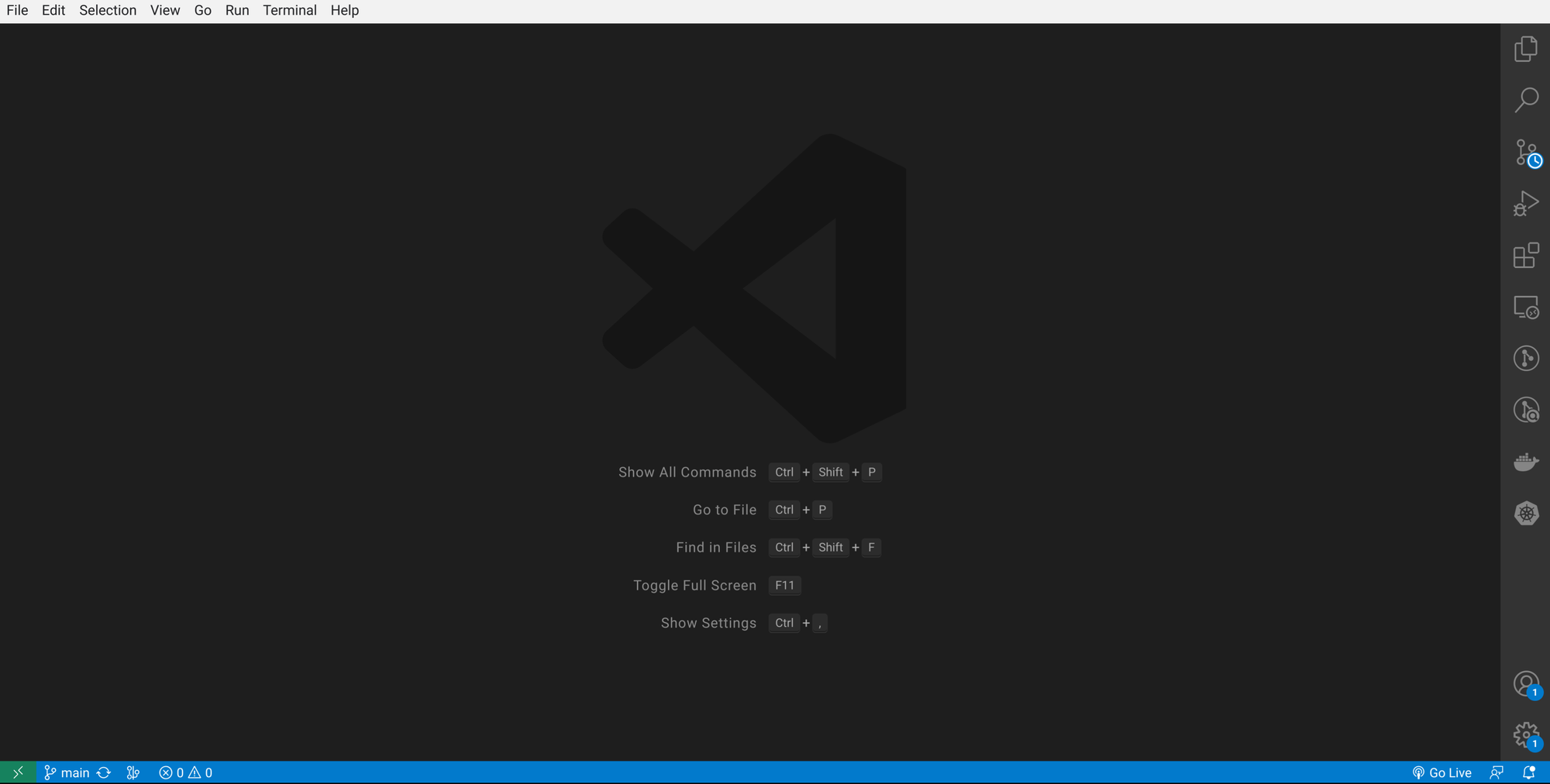
Once you have installed VSCode, you should see something similar to the following. The primary sidebar will be on the left by default, but I prefer it on the right. If you want to move yours, you can go to View->Appearance->Move Primary Sidebar to Right.

Take some time to poke around VSCode and play around with some of the settings. For practice, try making a new text file and saving it somewhere on your filesystem.
In future lessons, we will go over tricks and tips for how to make the best of VSCode and optimize your work flow so you can be as efficient as possible while writing code.
That's it for now, I'll see you in the next lesson as we take our first steps towards crafting amazing web experiences together!
